[디자인 공부]누끼따기, 입체배너 만들기
아래의 배너처럼 입체적인 느낌이 참 고급스럽다고 느꼈는데, 오늘 드디어 도전했다.

이 이미지를 따라해서 내가 작업한 배너 이미지는 이것이다.

작업순서는 누끼따기/배너작업 두 개로 나뉘어진다.
#1단계 : 인물 누끼따기
인물의 테두리(누끼)를 따는 것은 엄청나게 정교한 일이다. 학원 선생님이 말씀하시기로, 모든 디자인의 시작은 누끼따기라며.. 신입 디자이너로 입사하게 되면 가장 먼저, 가장 많이 하는 일이 누끼를 따는 일이라고 한다. 누끼를 얼마나 잘 따느냐에 따라 다음 단계의 업무를 얻을 수 있는 시기가 달라진다고 하니, 열심히 따보기 시작했다. 특히 인물의 누끼를 딸 때에는 잔머리가 가장 번거로운데, 이를 비교적 쉽게 할 수 있는 방법을 배웠다.
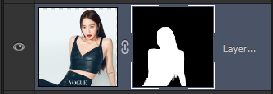
1. 수정이 가능하도록 레이어는 미리미리 생성해두자.
- 누끼를 따기 전에는 나중에 잘 땄는지 확인하기 위해 선택할 이미지의 바로 아래에 빈 레이어 추가 후 빨간색 등 확인할 수 있는 색상 깔아놓기
2. 본격적으로 누끼를 딴다.
- 나중에 희끗한 테두리가 보이지 않게 하기 위해서는 처음부터 1pixel씩 안쪽으로 딴다고 생각하고 작업해야 한다.
- 정교하게 따려면 최소 2~3배는 확대 후 누끼를 따야한다. 나는 거의 5~6배로 확대해서 작업했다.
3. 패스를 선택영역으로 바꾸기 (ctrl + enter)
4. select - refine mask (단축키: ctrl + alt + R)
-view mode를 각자에게 편한 방식으로 설정(나는 on layer로 설정해 아래 깔아둔 빨간배경 사용)
-잔머리를 추가해야 하는 경우, 좌측 중간에 있는 브러시 모양 클릭한 뒤 머리카락 부분 살짝 쓸어주기
-smooth, feather, contrast, shift edge 조금씩 수정하며 다듬기
-OK 누르고 나오기

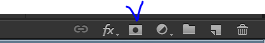
4. 우측 하단의 마스크 아이콘 클릭

5. 추가로 지우거나 나타내야 하는 영역이 있다면, 브러쉬 도구 선택 후 흰색/검은색으로 정교하게 칠하기
-흰색: 나타내기/검은색: 지우기

*다른 작업을 하며 캡쳐한거라 뜻밖의 한예슬 등장
이 작업들이 끝나면 전체 작업의 절반 이상까지는 온 것이다. 이제 위에서 딴 연예인 이미지를 활용해 프로모션 배너를 만들어볼 것이다.
#2단계 : 배너 만들기
1. 테두리(사각형) 만들기
-Fill 없음, 테두리 두께 지정하기
2. 테두리 레이어에 마스크 추가
브러시도구 선택 후 위 누끼따기 중 5단계 똑같이 반복(지울 부분만 확대해서 검정색으로 칠하기)
*단 이 때, 선택해야 하는 부분은 사각형 도형에 씌운 '마스크' 영역.
사각형 도형을 선택 후 칠하면 안 됨!

3. 필요한 폰트 만들어서 추가하기

박서준 이미지를 찾아 누끼를 따고,

잔머리 처리/이미지 보정 후 이렇게 배너를 만들어봤다.

이렇게 아이유의 이미지를 누끼 딴 후, 다시 도형 안에 넣어봤다.

이 작업은 위의 박서준 배너만들기 작업과 아주 약간 다르다.
아이유의 배경으로 그려준 원에 클리핑마스크로 아이유를 넣은 뒤에
도형 레스터화(Resterize layer)한 후 마스크 추가해서 흰색/검은색 브러쉬 칠하면 된다.
디자인 작업을 글로 설명하려니 어려운데, 아주 완벽히 정리하려고 하면 끝이 없다..
다시 읽고 복습해보면서 추가적으로 설명이 필요한 부분들은 보충하는 방식으로 포스팅하려고 한다.